Digital FEMSA
UX / UI DesignerJun 2022 - Jun 2023Project Overview
Digital FEMSA busca ofrecer soluciones financieras digitales a emprendedores a través de un sitio web donde el público pueda encontrar información sobre el servicio de gestión de pagos de clientes y terminal de punto de venta y comenzar, de la mano de Digital FEMSA, a construir su propio ecosistema financiero.
Problemática
Como empresario, necesito encontrar un aliado para gestionar mi negocio, desde cobrar a clientes, pagar a proveedores, hasta hacer gestión de mis empleados. Hay una solución de punto de venta de Digital FEMSA que me han ofrecido y necesito un lugar donde pueda consultar todos sus beneficios y ver dónde puedo comprar el punto de venta que ofrecen.
Objetivos
Obtener un sitio web dónde pueda saber cuánto cuesta el punto de venta, dónde lo puedo encontrar y cuáles son sus beneficios
Este sitio debe tener la capacidad de adaptarse y ser escalable de acuerdo a la retroalimentación del usuario y a las necesidades del negocio.
Metodología
En nuestro squad implementamos Design Thinking para una parte del desarrollo del sitio web, donde también teníamos que alinearnos con los demás squads para alcanzar los objetivos de negocio.
Trabajamos en conjunto con el equipo interno de diseño, marketing y desarrollo de Digital FEMSA para el desarrollo de este proyecto y construir un sitio que cumpliera con las necesidades de los principales usuarios.
Empatizar
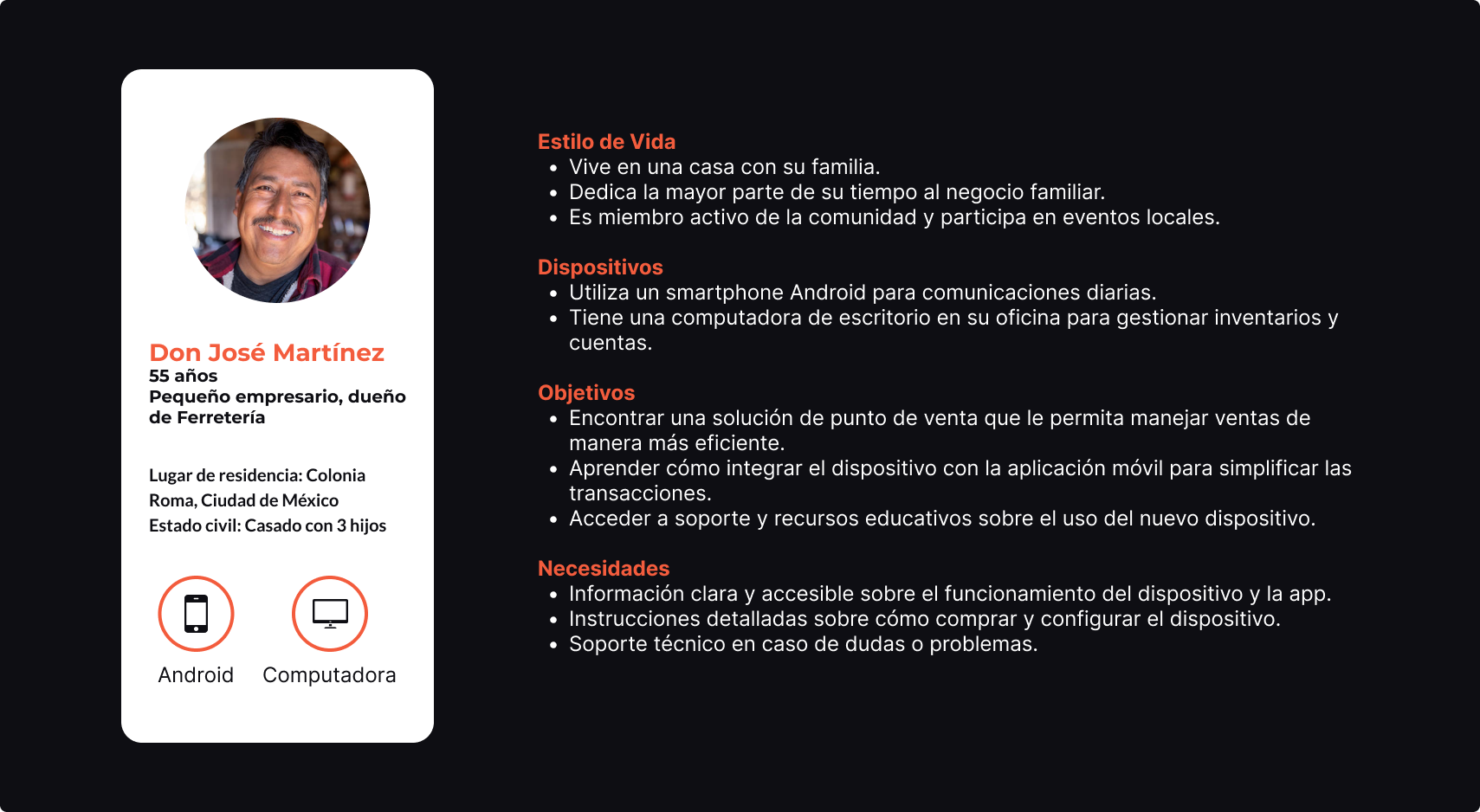
Con investigación previa hecha por el equipo de Digital FEMSA, nos dimos a la tarea de realizar Mapas de empatía para los principales perfiles identificados a partir de la definición de Perfiles de usuario, todo esto como resultado del análisis de la investigación.
Discovery
Una vez reunida la información sobre el tipo de usuario que se beneficiaría con nuestras soluciones, se trabajó en sesiones de descubrimiento con los stakeholders la propuesta de valor y la visión de evolución del producto de acuerdo a las necesidades de los usuarios y del negocio.
Becnhmark
Se identificaron los principales actores en la competencia de Digital FEMSA para recuperar puntos de mejora y buenas prácticas que podrían servirnos para los objetivos del sitio web, haciendo énfasis en la arquitectura de información, estructura de las secciones, diseño responsive de los sitios, diseño del contenido e información del producto y parte del Centro de ayuda, que posteriormente se haría una investigación más profunda sobre cómo podría desarrollarse esta funcionalidad.
Definir
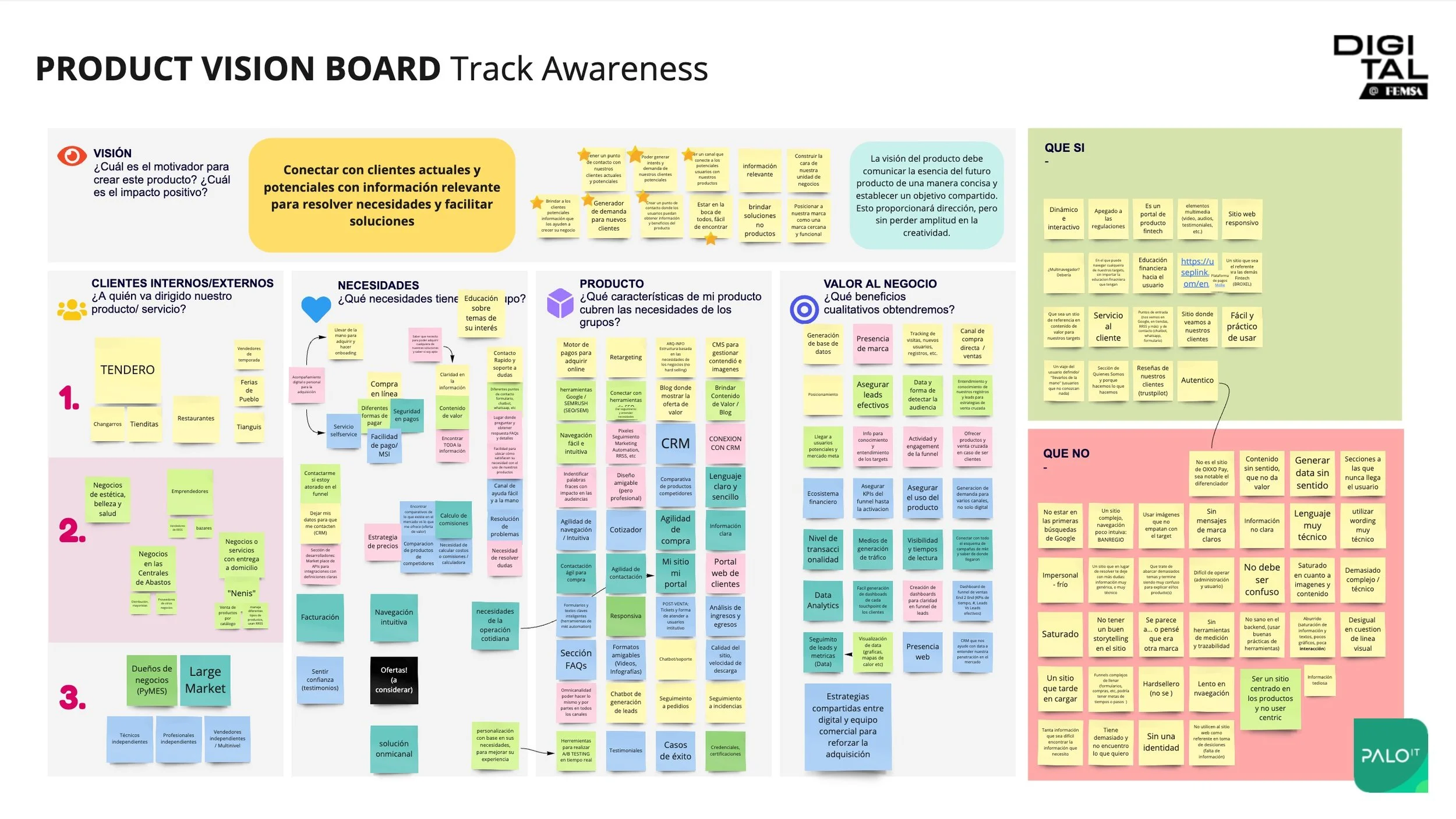
En conjunto con el Product Owner, realizamos un Mapa de producto para identificar las funcionalidades y secciones que debería contener el sitio web para cumplir las necesidades de los usuarios y mapear un plan de escalabilidad del sitio.
Se mapearon los compromisos y riesgos del squad, de esta forma pudimos identificar dependencias con otros equipos y cómo podrían afectar en el roadmap que se tenía planeado al comienzo del proyecto.
Se hizo un benchmark para identificar qué CMS podría ser el mejor para poder desarrollar el sitio web, que pudiera ser fácil de gestionar entre el equipo de desarrollo y Product Owner.
Idear
Workshop de Wireframes
Se realizó un workshop de creación de wireframes, donde perfiles de tecnología, diseño y marketing iteraron sobre la estructura del sitio web para las soluciones financieras de Digital FEMSA. Así, cada integrante pudo dar su punto de vista desde su área, identificar mejoras en procesos internos e identificar posibles riesgos en el diseño del producto desde una etapa temprana.
De igual forma, se refinó la arquitectura de información, de manera que se pudiera visibilizar la evolución del sitio web conforme fueran cambiando las necesidades del producto.
Prototipar
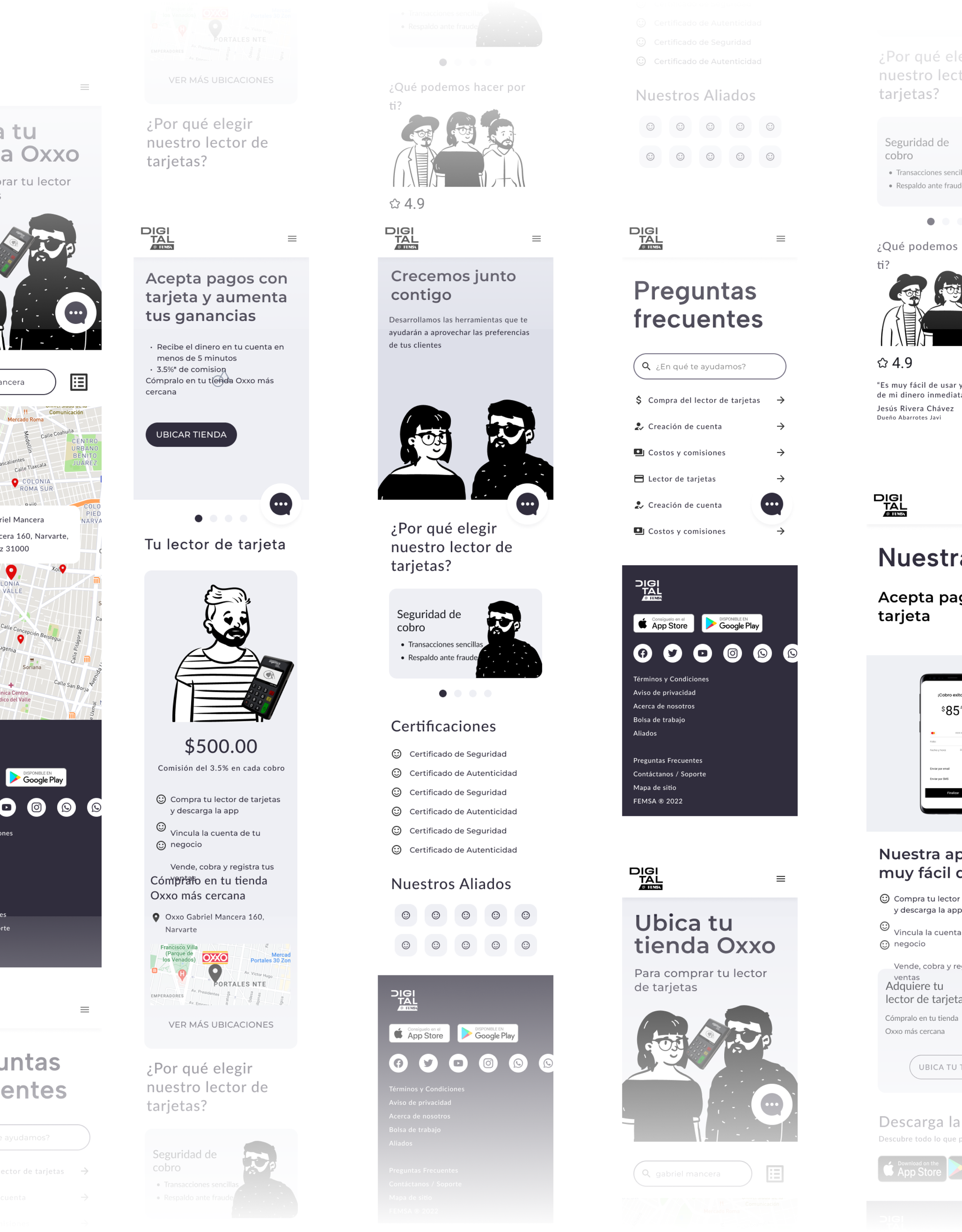
Conforme avanzaban los Sprints se generaron los flujos de usuario acordados con el Product Owner para el MVP, se buscaban aprobaciones y se generaban todos los componentes del sitio y las interfaces de usuario bajo la metodología de Atomic Design con un Sistema de Diseño. Colaboramos estrechamente con nuestro equipo de desarrollo y QA para asegurar la entrega óptima del proyecto.
Probar
Para realizar las pruebas de usuario, nos reunimos con el squad de diseñadores que estaba desarrollando la app móvil para planear las pruebas. Hicimos un “intercambio” de proyectos, el equipo de Sitio web realizó las pruebas de usuario de la app y viceversa. De esta manera evitamos sesgos por parte de los equipos al realizar las pruebas.
Análisis de resultados
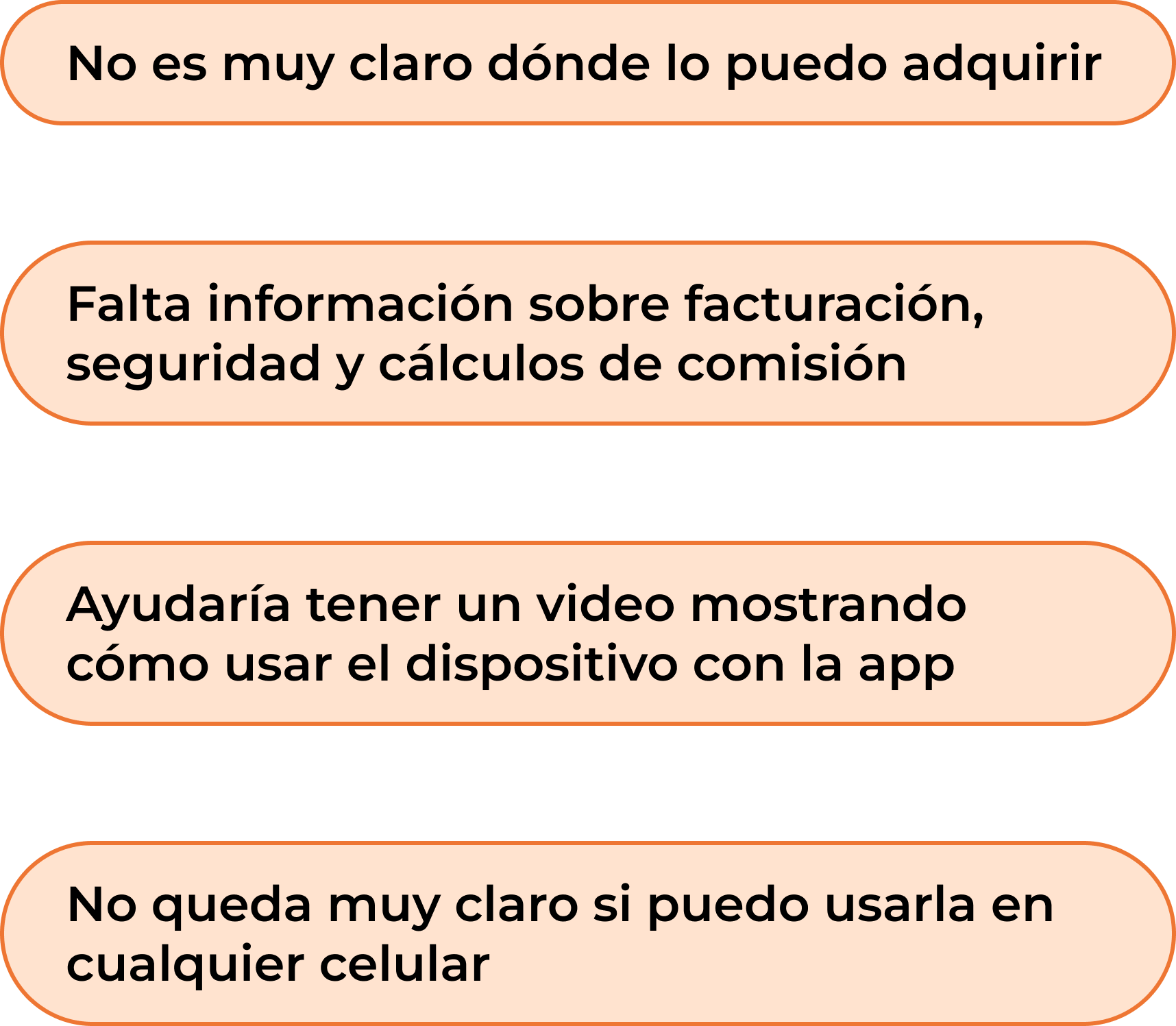
El registro de los resultados de las pruebas las concentramos en un tablero para después trabajar en un mapa de afinidad y encontrar los principales descubrimientos de las pruebas.
A partir de los comentarios, se hicieron mejoras en la estructura del sitio así como en la presentación de la información que necesitaban los usuarios.
Estuvieron enfocadas en los flujos de consulta de información general del dispositivo de cobro, del uso de la aplicación y dónde adquirir el producto. Fueron pruebas realizadas con personas cercanas al equipo, que contaran con un negocio propio o que fueran trabajadores independientes.
Integración con CMS
Se propuso la integración del sitio web en Builder.io para facilitar la gestión del contenido, obtener métricas sobre el rendimiento y uso del sitio web y la escalabilidad del producto de acuerdo a las necesidades del equipo de MKT.
Conclusiones
Con este proyecto tuvimos la oportunidad de crear el sitio web que necesitaba el negocio, pero sin perder el enfoque en las necesidades de los usuarios, especialmente aquellos que la mayoría de las veces no son tomados en cuenta, aquellos que ven el uso de la tecnología como algo fuera de su alcance y con la solución que planteamos, hacemos realidad la cercanía de más gente con soluciones financieras tecnológicas.
El desarrollo de esta plataforma web nos permitió verlo como una parte de todo un grupo de productos e insumos digitales que juntos dan vida a una nueva solución que ofrece Digital FEMSA a todo tipo de empresarios para la gestión de su negocio. Nuestra participación como equipo de UX sumó a la solución dando visibilidad a necesidades específicas de usuarios tomando en cuenta su contexto actual y cómo interactúa con el producto.
Como equipo pudimos identificar en una etapa de planeación de ésta y otras plataformas web, la necesidad de implementar un Sistema de Diseño, del cual se verían beneficiados diseñadores y desarrolladores al construir productos digitales; y usuarios finales al poder visualizar interfaces consistentes y